
지도를 사용하다 보면 현재 위치 버튼이 필요한 경우가 있다.
오늘은 flutter에서 네이버지도 사용 시 현 위치 버튼을 만들고,
위치 동의를 받는 법도 알아 보겠다.
패키지 문서 확인
flutter에서 패키지 사용 시 어떤 설정을 만지고 싶다면, 가장 먼저 해야 할 것은 패키지를 만든 개발자 문서를 보는 것이다.
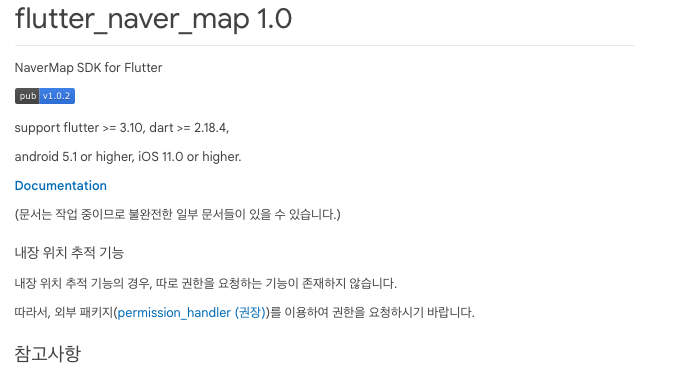
네이버지도를 사용하기 위해 flutter_naver_map 패키지를 사용했으니 아래의 공식 문서에서 찾아보겠다.
flutter_naver_map docs | flutter_naver_map
flutter_naver_map docs
note11.dev
공식문서에 들어가 보면 섹션별로 아주 자세히 분류가 된 것을 확인할 수 있다.

우리는 현 위치 위젯을 만들고 싶은 거니 위젯 부분을 확인해 보겠다.
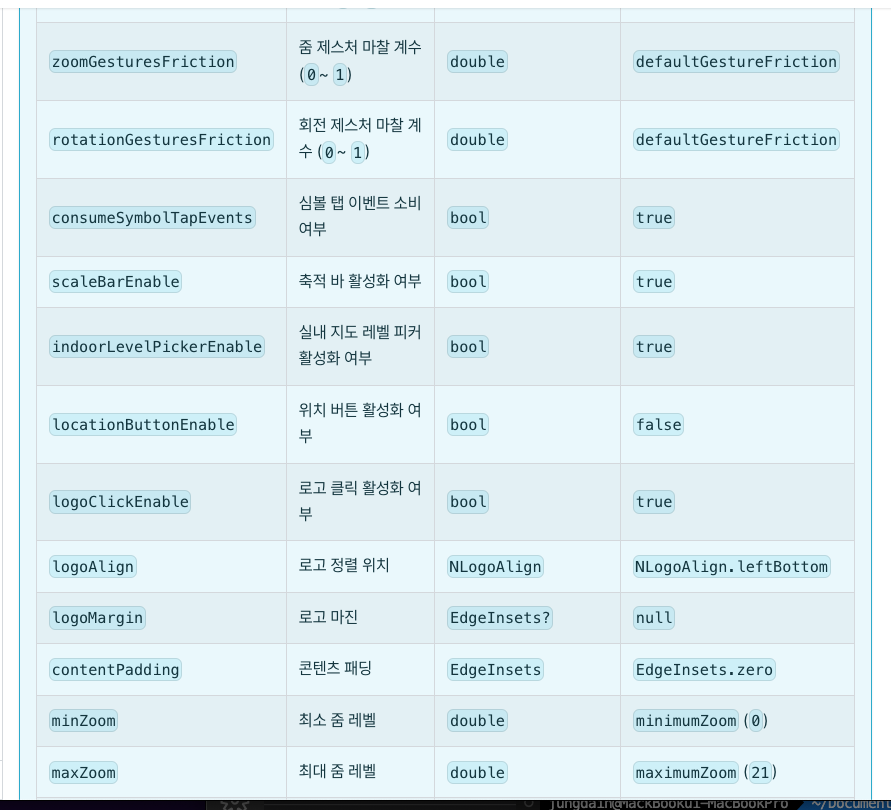
여러 위젯이 있지만 위치 버튼 활성화 여부라는 것을 볼 수 있다.
그럼 이것을 어떻게 활성화할 수 있을지 확인해 보겠다.

위로 좀 올려보면 NaverMapViewOptions을 통해 설정할 수 있는 것을 알 수 있다.

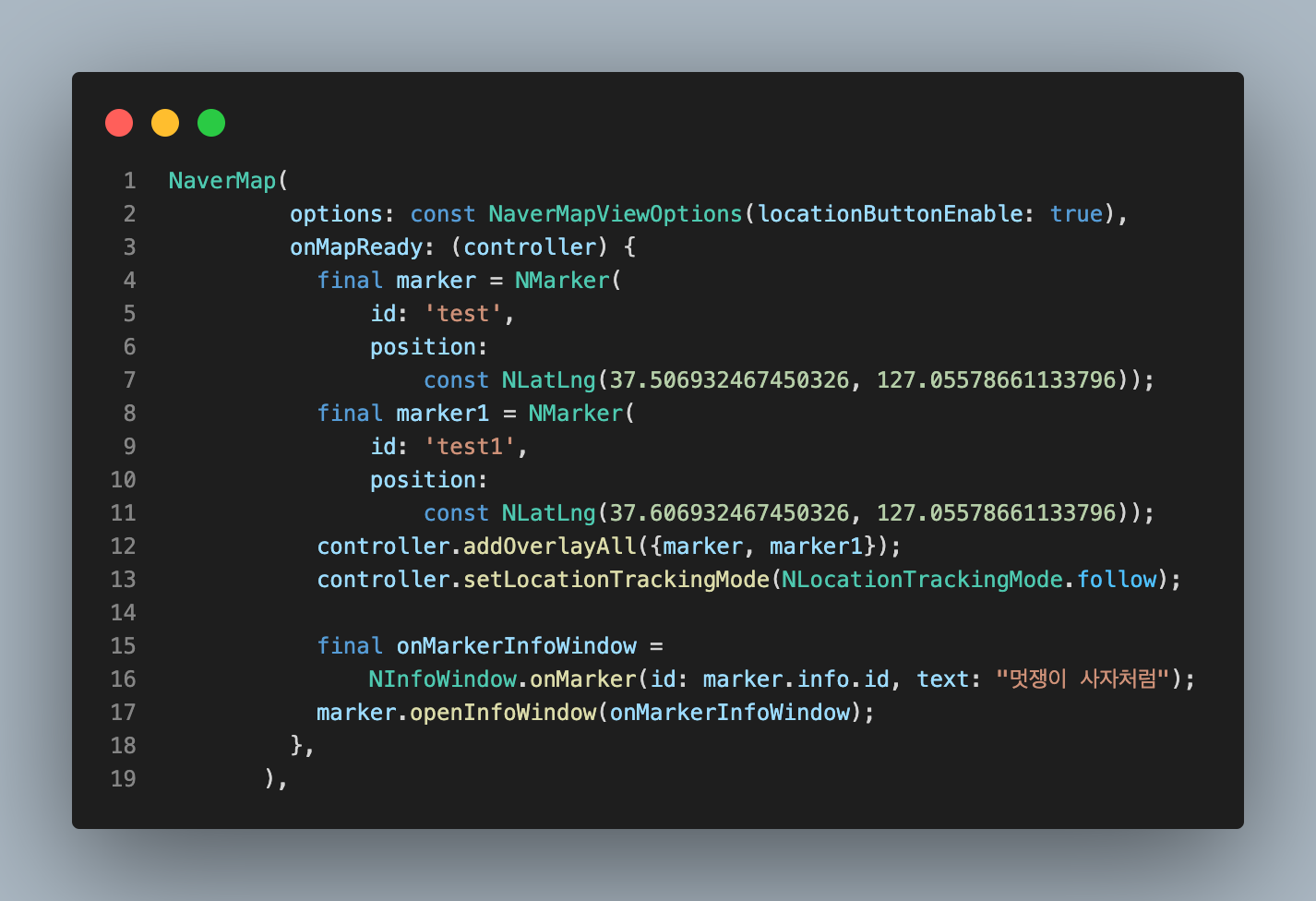
코드로 돌아와 option에서 NaverMapOptions를 통해 위치 버튼을 활성화해주겠다.

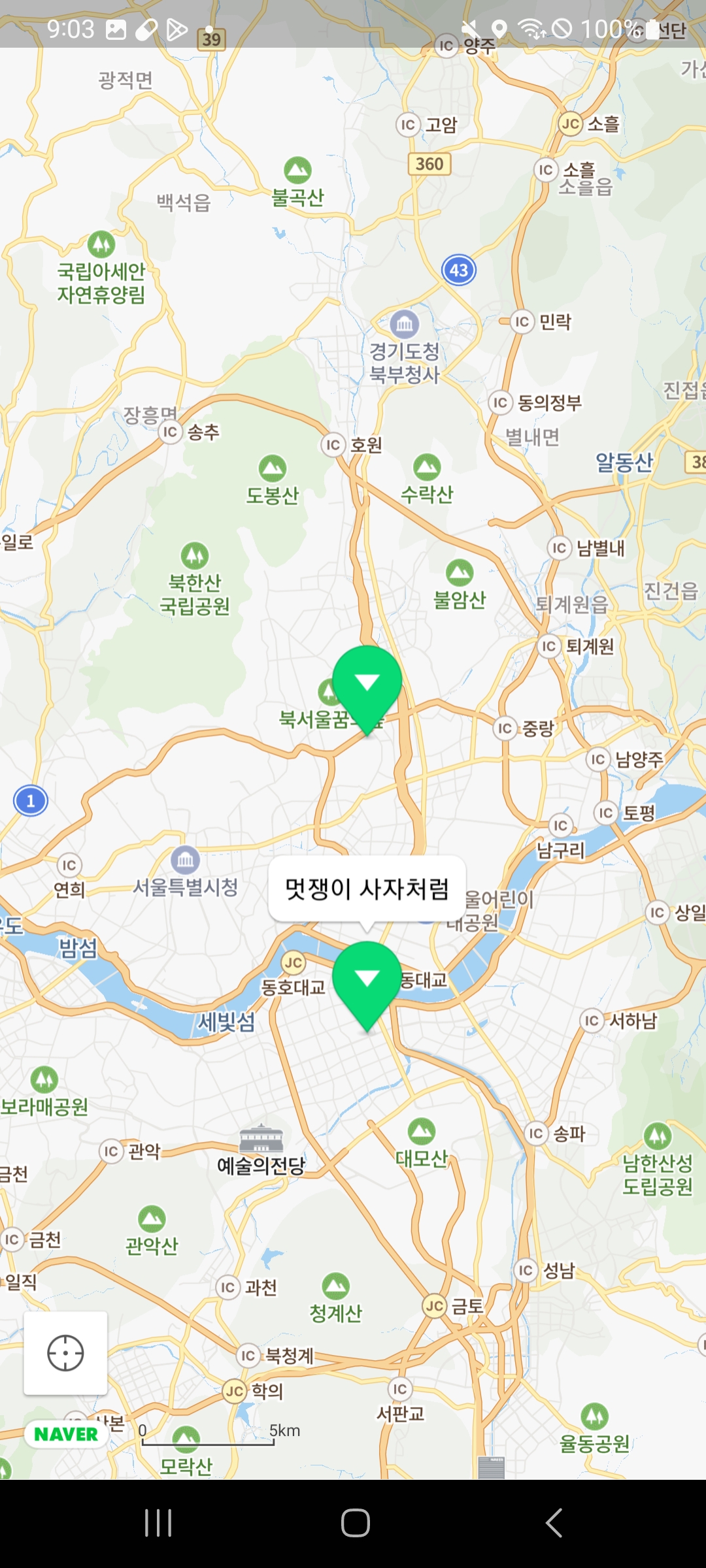
그럼 좌측 하단에 이전에는 없던 현 위치 버튼이 보이게 된다.

위기
이렇게 간단히 끝날 것 같지만 사실 아직 할 일이 남았다.
버튼은 생겼지만 현 위치 버튼이 작동하기는 커녕
현재 내 위치도 나오지 않는 것을 확인할 수 있다...
이게 어찌 된 이유냐면 flutter_naver_map 패키지 안에 내장 위치 추적 기능이 없기 애,
permission_handler 라는 외부 패키지를 사용해야 한다.

외부 패키지 사용
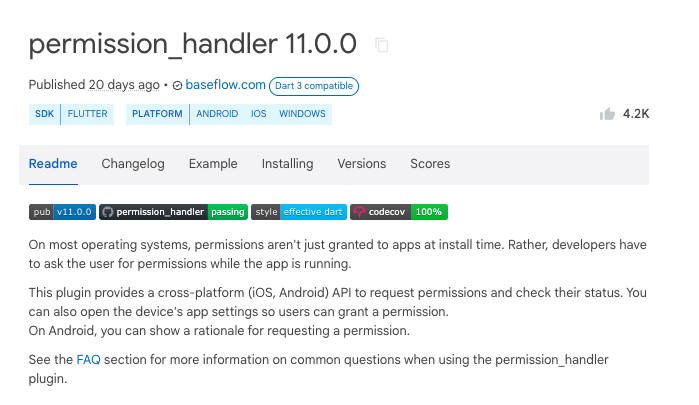
permission_handler에 대해 읽어보면 위치를 포함한 운영체제에 권한을 묻는 행위를 도와준다.

permission_handler | Flutter Package
Permission plugin for Flutter. This plugin provides a cross-platform (iOS, Android) API to request and check permissions.
pub.dev
패키지를 다운 받고 Readme의 Setup 부분의 세팅들을 해준다.
그 뒤 상태정보 변화가 있으므로 StatefulWidget으로 변경해 준다.
그 뒤 아래의 코드를 복붙 해주고
void _permission() async {
var requestStatus = await Permission.location.request();
var status = await Permission.location.status;
if (requestStatus.isPermanentlyDenied || status.isPermanentlyDenied) {
openAppSettings();
}
}
이 위젯이 실행될 때 바로 실행하기 위해 initState에서 실행해 준다.
@override
void initState() {
_permission();
super.initState();
}
Permission 패키지에 대해서는 설명을 하면 너무 글이 길어지니 다음에 제대로 설명하겠다.
오늘은 그냥 팔로 팔로 미
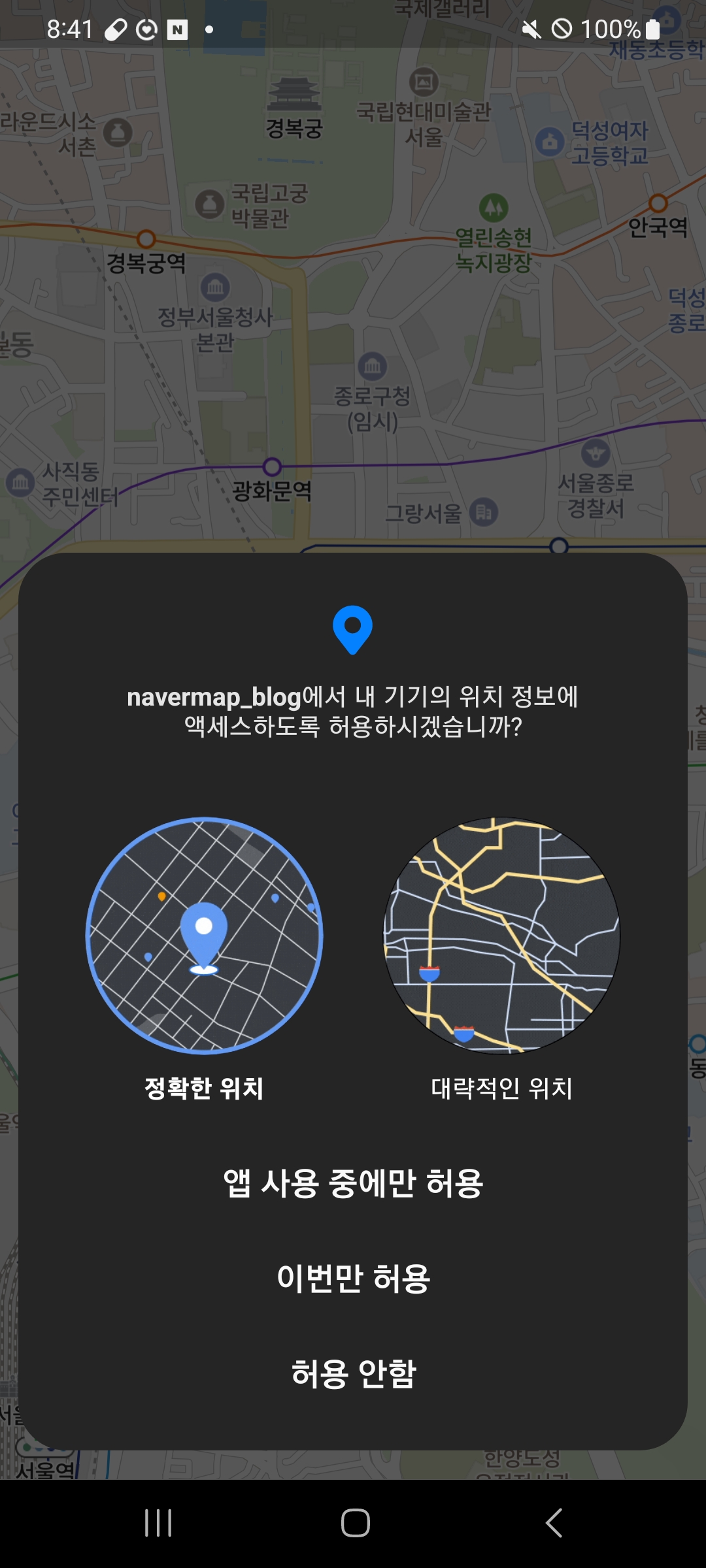
이후 hot restart를 해보면 권한을 묻는 팝업이 나오게 된다.

허용해주면 이렇게 잘 작동하는 것을 볼 수 있다.
마무리
코딩을 계속해서 배워가며 느끼는 것이 하나를 알려고 하면 다섯을 알아야 한다는 점이다.
그래서 많은 사람들이 배우기를 어려워하는 것 같다.
근데 하나하나 차근차근 해결해 나가면 결국에 풀리는 것 같고
원래에 알려던 것보다 더 많은 지식을 알게 되는 장점이 있는 것 같다.
'APP > Flutter' 카테고리의 다른 글
| [Flutter] Bottom Navigation Bar (0) | 2023.10.15 |
|---|---|
| [Flutter] 디버그 배너 삭제 (0) | 2023.10.01 |
| 플러터[Flutter] 패키지 이름 변경(change_app_package_name) (0) | 2023.08.06 |
| 플러터 [Flutter] 플랫폼(Platform) 분기처리 방법 (0) | 2023.08.04 |
| 플러터 [Flutter] 초간단 splash 화면 설정 (0) | 2023.07.25 |
