
이전 글에서 MaterialPageRoute를 이용해 화면을 이동해 보았다.
MaterialPageRoute으로도 화면 이동이 구현 가능하지만,
화면이 많아질수록 코드만 보고 어떤 화면인지 한눈에 보기 어렵고,
계속해서 MaterialPageRoute를 통해 화면을 이동하여 상태관리가 복잡해진다.
오늘은 이러한 화면 간 검색 및 이동을 URL 기반으로 편리하게 만들어주는 패키지, go_router 패키지를 사용해보겠다.
패키지 다운
먼저 패키지를 다운해 준다.
flutter pub add go_router
go_router | Flutter Package
A declarative router for Flutter based on Navigation 2 supporting deep linking, data-driven routes and more
pub.dev
사전 설정
go_router 패키지를 사용하려면 몇 가지 설정을 해줘야 한다.
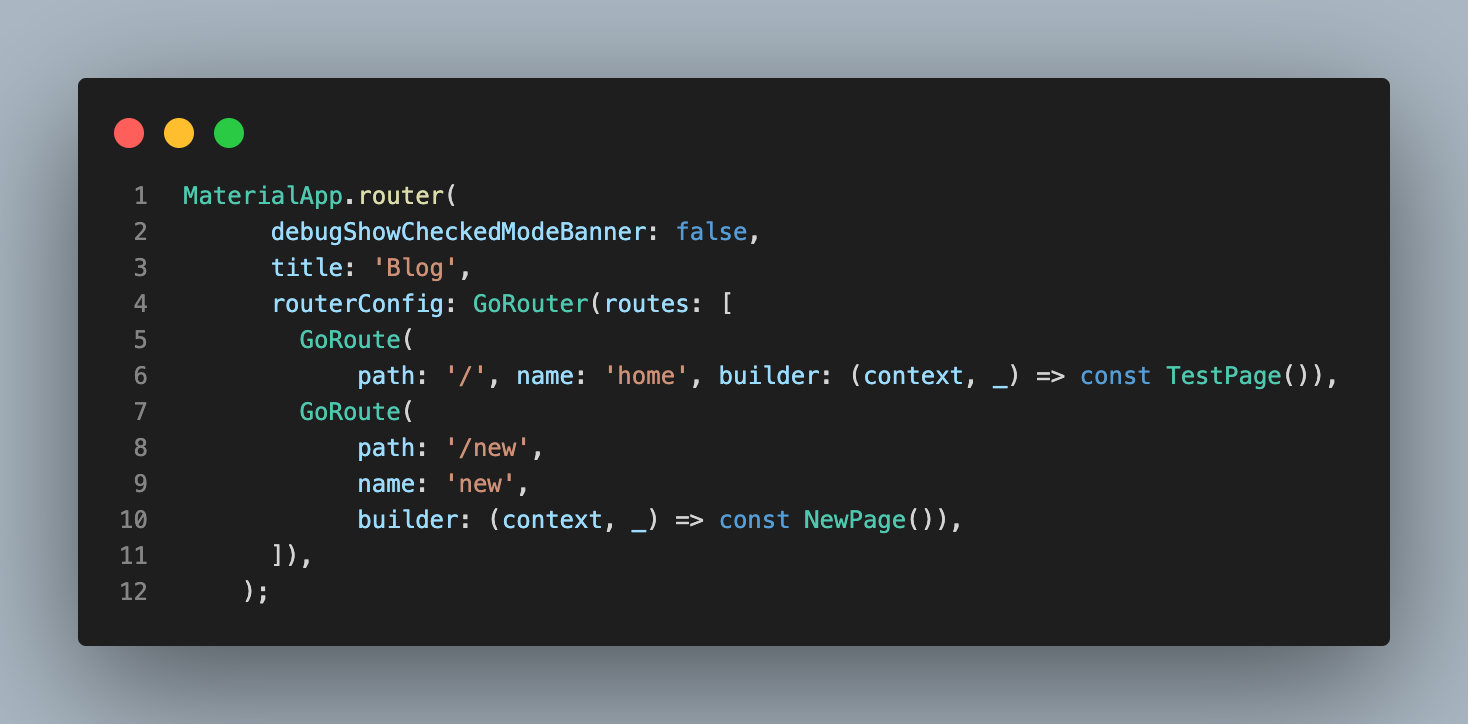
일단 MaterialApp을 MaterialApp.router로 변경해줘야 한다.
또한 Material의 body 대신 routerCofig를 사용한다.
go_router 패키지의 GoRoute를 사용하여 페이지마다 Url 링크처럼 주소를 명시할 수 있다.
페이지 별로 링크 주소를 지정해 주고 그 링크에 맞는 page를 지정해 준다.

그리고 처음으로 지정해 줄 initialLocation을 지정해 준다.
화면 이동
이제 직접 사용해 보겠다.
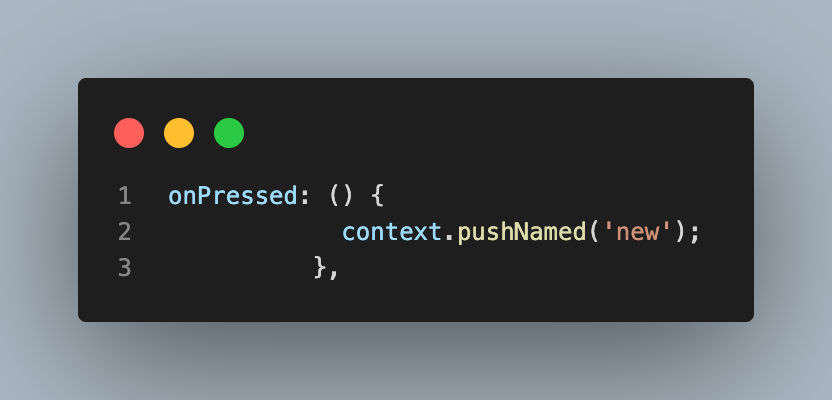
이전 글에서 화면 이동시 MaterialPageRoute을 통해 이동할 화면을 지정해 주었다.
이제는 페이지 별로 미리 링크를 지정해 주었기 때문에 이동할 Url 주소만 알고 있으면 바로 이동할 수 있다.

그렇다면 화면 이동 후 이전 화면으로 돌아가는 것은 어떻게 할까?
이전에는 Navigaitor.pop(context)을 이용했지만 이제는 context.pop()을 이용하면 쉽게 이전 화면으로 돌아갈 수 있다.

마무리
이렇게 go_router 패키지를 활용하여 페이지를 링크처럼 한눈에 지정해 줄 수 있다.
특히 이후에 딥링크와 다이내믹 링크를 사용할 때 아주 유용하게 사용되니 미리 공부해 두는 게 좋을 것 같다.
'APP > Flutter' 카테고리의 다른 글
| [Flutter] Future (0) | 2023.10.16 |
|---|---|
| [Flutter] Callback Function (1) | 2023.10.16 |
| [Flutter] 화면 이동 (0) | 2023.10.15 |
| [Flutter] Bottom Navigation Bar (0) | 2023.10.15 |
| [Flutter] 디버그 배너 삭제 (0) | 2023.10.01 |

이전 글에서 MaterialPageRoute를 이용해 화면을 이동해 보았다.
MaterialPageRoute으로도 화면 이동이 구현 가능하지만,
화면이 많아질수록 코드만 보고 어떤 화면인지 한눈에 보기 어렵고,
계속해서 MaterialPageRoute를 통해 화면을 이동하여 상태관리가 복잡해진다.
오늘은 이러한 화면 간 검색 및 이동을 URL 기반으로 편리하게 만들어주는 패키지, go_router 패키지를 사용해보겠다.
패키지 다운
먼저 패키지를 다운해 준다.
flutter pub add go_router
go_router | Flutter Package
A declarative router for Flutter based on Navigation 2 supporting deep linking, data-driven routes and more
pub.dev
사전 설정
go_router 패키지를 사용하려면 몇 가지 설정을 해줘야 한다.
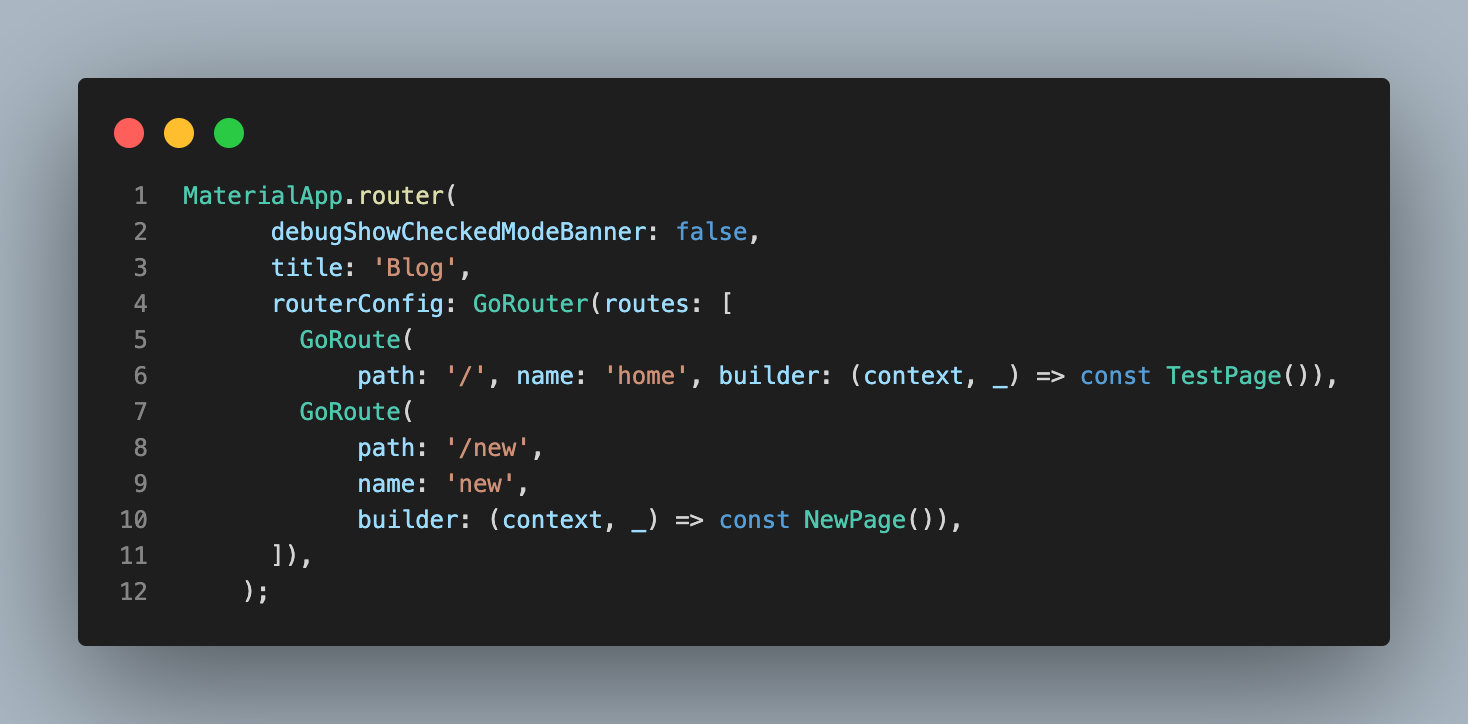
일단 MaterialApp을 MaterialApp.router로 변경해줘야 한다.
또한 Material의 body 대신 routerCofig를 사용한다.
go_router 패키지의 GoRoute를 사용하여 페이지마다 Url 링크처럼 주소를 명시할 수 있다.
페이지 별로 링크 주소를 지정해 주고 그 링크에 맞는 page를 지정해 준다.

그리고 처음으로 지정해 줄 initialLocation을 지정해 준다.
화면 이동
이제 직접 사용해 보겠다.
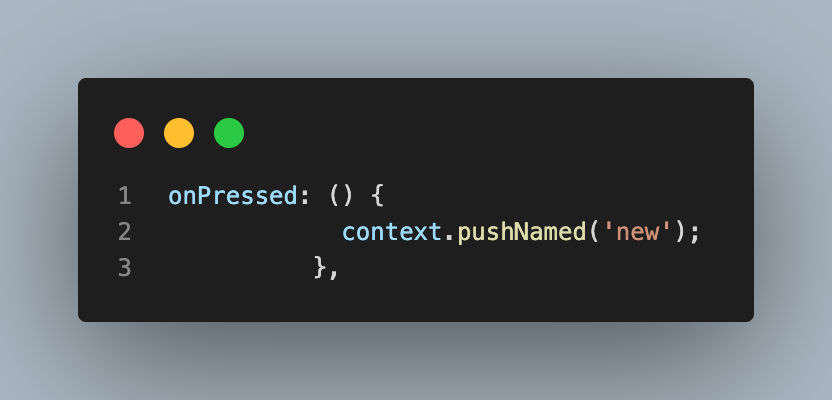
이전 글에서 화면 이동시 MaterialPageRoute을 통해 이동할 화면을 지정해 주었다.
이제는 페이지 별로 미리 링크를 지정해 주었기 때문에 이동할 Url 주소만 알고 있으면 바로 이동할 수 있다.

그렇다면 화면 이동 후 이전 화면으로 돌아가는 것은 어떻게 할까?
이전에는 Navigaitor.pop(context)을 이용했지만 이제는 context.pop()을 이용하면 쉽게 이전 화면으로 돌아갈 수 있다.

마무리
이렇게 go_router 패키지를 활용하여 페이지를 링크처럼 한눈에 지정해 줄 수 있다.
특히 이후에 딥링크와 다이내믹 링크를 사용할 때 아주 유용하게 사용되니 미리 공부해 두는 게 좋을 것 같다.
'APP > Flutter' 카테고리의 다른 글
| [Flutter] Future (0) | 2023.10.16 |
|---|---|
| [Flutter] Callback Function (1) | 2023.10.16 |
| [Flutter] 화면 이동 (0) | 2023.10.15 |
| [Flutter] Bottom Navigation Bar (0) | 2023.10.15 |
| [Flutter] 디버그 배너 삭제 (0) | 2023.10.01 |
