
오늘은 flutter에서 페이지에서 페이지로 화면 이동을 이동해 보겠다.
페이지 이동
페이지 이동을 나타내기 위해 처음 화면과 이동할 화면을 만들어준다.
처음 화면
class _TestScreenState extends State<TestScreen> {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: const Text('화면 이동'),
),
body: Center(
child: TextButton(
child: const Text('Go to Page'),
onPressed: () {},
),
),
);
}
}
이동할 화면
class NewPage extends StatelessWidget {
const NewPage({super.key});
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: const Text('New Page'),
),
body: Center(
child: TextButton(
child: const Text('Go to Back'),
onPressed: () {},
),
),
);
}
}
처음 화면에 TextButton을 클릭시 화면을 이동하도록 만들어 보겠다.
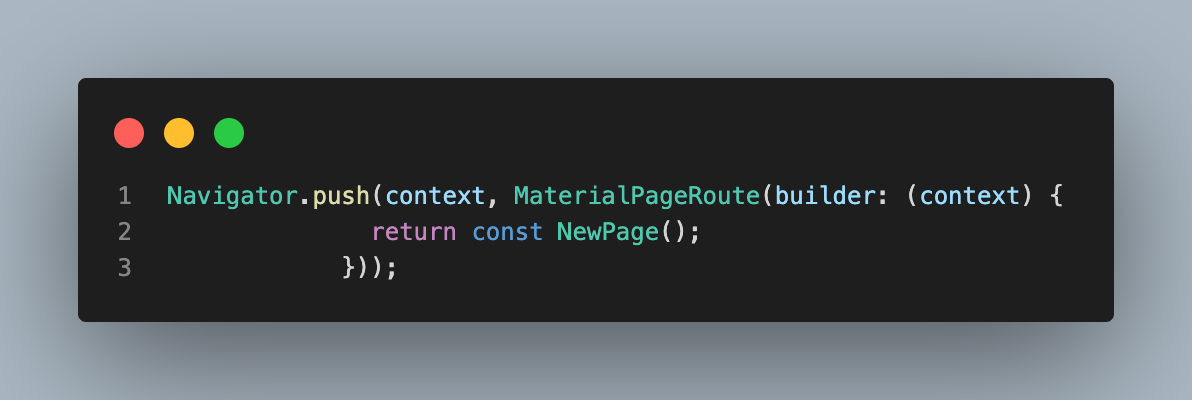
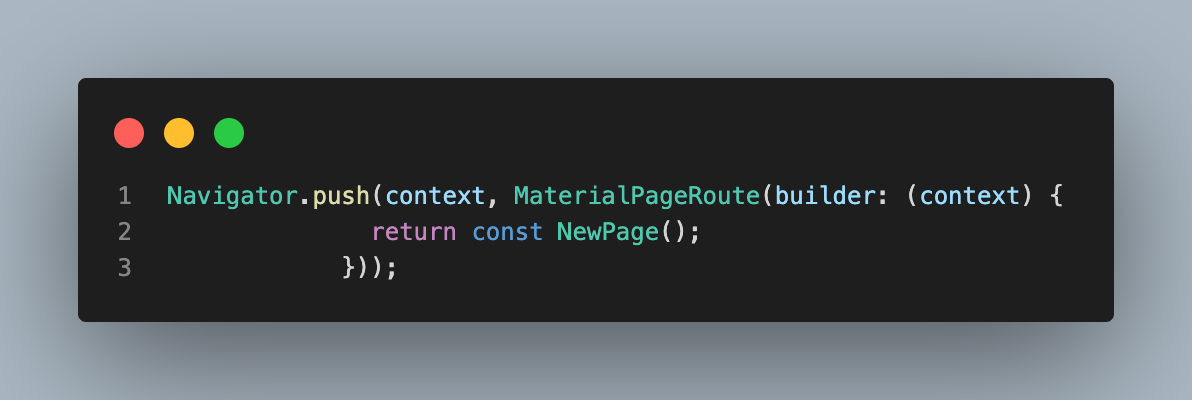
TextButton의 onPressed에 Navigator.push를 활용하고,
내가 이동할 페이지를 MaterialPageRoute를 통해 return 해주면 된다.

이전페이지로 돌아가기
화면 이동을 한 후 이전 화면으로 돌아가는 방법을 알아보겠다.
이전 화면으로 돌아가는 가장 쉬운 방법은 MaterialPageRoute를 통해 페이지를 이동시
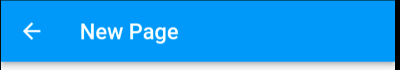
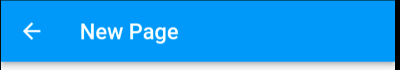
이동한 AppBar를 생성하면 좌측 상단에 꺽새 버튼이 생기게 된다.
이 버튼을 누르게 되면 따로 설정을 하지 않아도 이전 화면으로 돌아가게된다.

근데 내가 이동한 페이지에서 AppBar를 사용하지 않거나 다른 이벤트 시 화면을 이동하고 싶다면 어떻게 할까?
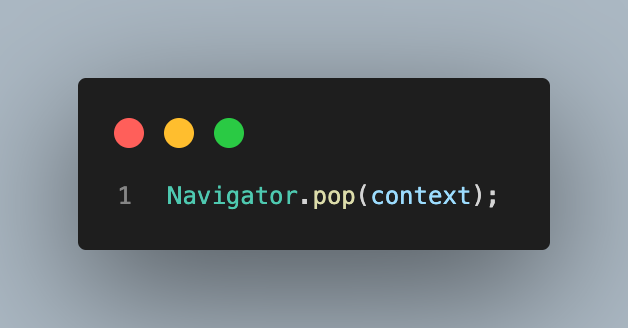
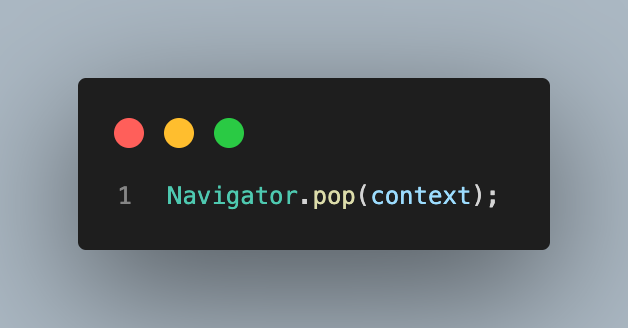
이때는 Navigator.pop을 이용하면 된다.

그러면 바로 이전에 화면으로 돌아갈 수 있다.
실행 화면
'APP > Flutter' 카테고리의 다른 글
| [Flutter] Callback Function (1) | 2023.10.16 |
|---|---|
| [Flutter] go_router 패키지 (2) | 2023.10.15 |
| [Flutter] Bottom Navigation Bar (0) | 2023.10.15 |
| [Flutter] 디버그 배너 삭제 (0) | 2023.10.01 |
| Flutter 네이버지도[naver map] 현재위치 버튼 & 위치 허용 묻기 (0) | 2023.10.01 |

오늘은 flutter에서 페이지에서 페이지로 화면 이동을 이동해 보겠다.
페이지 이동
페이지 이동을 나타내기 위해 처음 화면과 이동할 화면을 만들어준다.
처음 화면
class _TestScreenState extends State<TestScreen> {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: const Text('화면 이동'),
),
body: Center(
child: TextButton(
child: const Text('Go to Page'),
onPressed: () {},
),
),
);
}
}
이동할 화면
class NewPage extends StatelessWidget {
const NewPage({super.key});
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: const Text('New Page'),
),
body: Center(
child: TextButton(
child: const Text('Go to Back'),
onPressed: () {},
),
),
);
}
}
처음 화면에 TextButton을 클릭시 화면을 이동하도록 만들어 보겠다.
TextButton의 onPressed에 Navigator.push를 활용하고,
내가 이동할 페이지를 MaterialPageRoute를 통해 return 해주면 된다.

이전페이지로 돌아가기
화면 이동을 한 후 이전 화면으로 돌아가는 방법을 알아보겠다.
이전 화면으로 돌아가는 가장 쉬운 방법은 MaterialPageRoute를 통해 페이지를 이동시
이동한 AppBar를 생성하면 좌측 상단에 꺽새 버튼이 생기게 된다.
이 버튼을 누르게 되면 따로 설정을 하지 않아도 이전 화면으로 돌아가게된다.

근데 내가 이동한 페이지에서 AppBar를 사용하지 않거나 다른 이벤트 시 화면을 이동하고 싶다면 어떻게 할까?
이때는 Navigator.pop을 이용하면 된다.

그러면 바로 이전에 화면으로 돌아갈 수 있다.
실행 화면
'APP > Flutter' 카테고리의 다른 글
| [Flutter] Callback Function (1) | 2023.10.16 |
|---|---|
| [Flutter] go_router 패키지 (2) | 2023.10.15 |
| [Flutter] Bottom Navigation Bar (0) | 2023.10.15 |
| [Flutter] 디버그 배너 삭제 (0) | 2023.10.01 |
| Flutter 네이버지도[naver map] 현재위치 버튼 & 위치 허용 묻기 (0) | 2023.10.01 |
