
이전 포스팅 - 네이버 지도 생성
플러터[Flutter] 네이버지도[Navermap] 생성 (2023ver)
플러터에서 네이버지도를 생성하는 것은 쉽지 않다. 나도 네이버지도를 생성하려고 하다가 포기했지만 구글링 하던 중 때마침 한국의 어떤 개발자분이 네이버지도 라이브러리를 만들어줘서 설
daino.tistory.com
이전 글에 이어 네이버맵에서 마커를 생성하고 마커 클릭 시 정보창이 생성되게 해 보겠습니다.
이 글은 android기준
flutter_naver_map^1.0.1 버전을 사용했습니다.
위젯 알기
NaverMap의 여러 위젯 중 onMapReady란 위젯에 있습니다.
간단하게 설명하면 지도생성과 함께 실행되었으면 할 코드를 지정할 수 있습니다.
보통 마커는 지도와 함께 생성됨으로 onMapReady 안에서 마커 생성 코드를 입력합니다.
마커 데이터 저장
마커를 생성하기 전 마커 데이터를 먼저 저장해줘야 합니다.
마커 데이터 안에는 그 마커의 고유한 id와 위치값(position)이 필요합니다.
이 중 위치값(position)은 NLatLng을 이용해 위도, 경도 값을 입력해줘야 합니다.
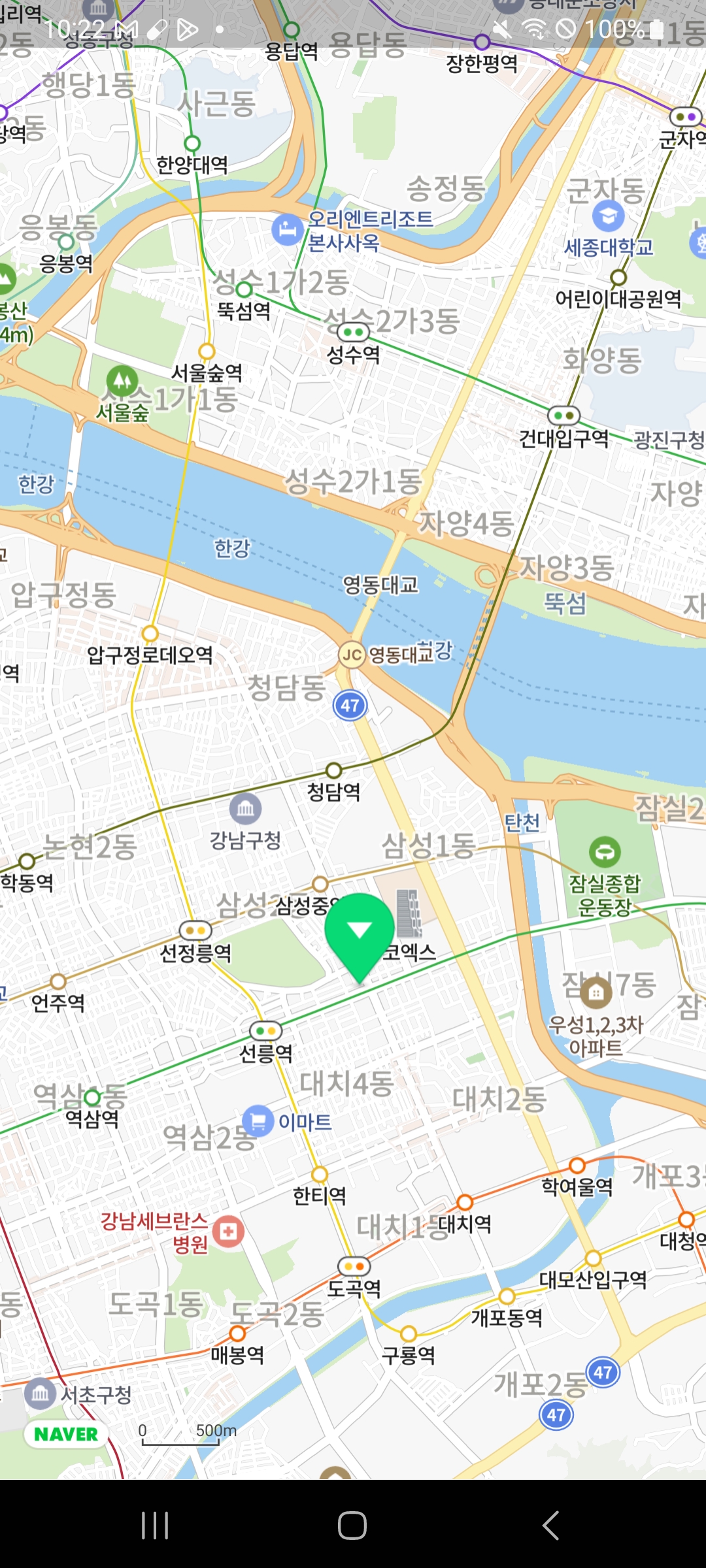
id는 test로 position은 위도, 경도를 NLatLng으로 감싸 marker 안에 저장해 주겠습니다.
final marker = NMarker(id: 'test',position: NLatLng(37.506932467450326, 127.05578661133796));
마커 생성
addOverlay를 사용해 마커를 하나씩 추가할 수 있습니다.
controller.addOverlay(marker);

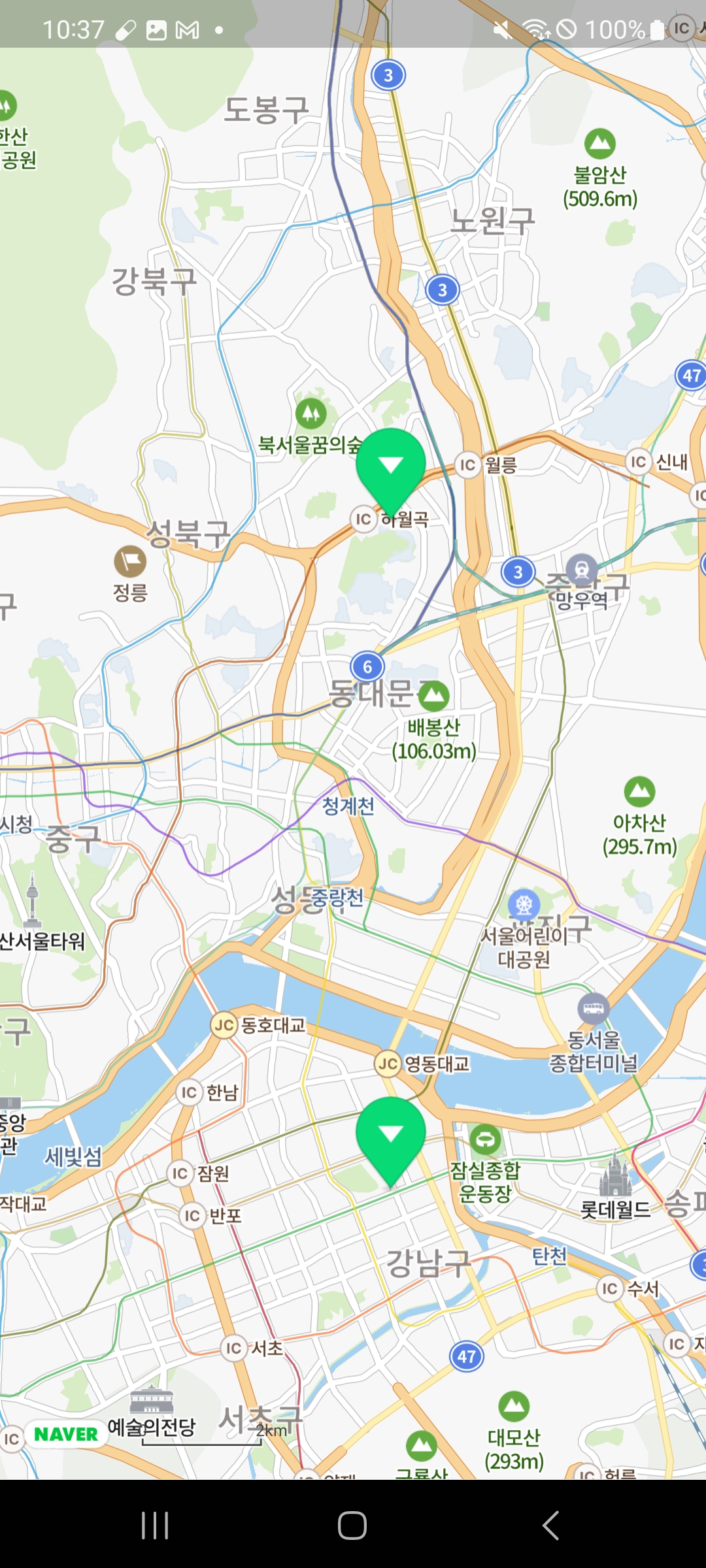
만약 여러 개의 마커를 한 번에 추가하고 싶다면
addOverlayAll을 사용해 마커를 한 번에 추가할 수 있습니다.
addOverlayAll은 Set타입을 요구함으로 중괄호{}로 감싸 추가해 준다.
marker1에 데이터를 저장하고 마커를 추가해 보겠습니다.
controller.addOverlayAll({marker, marker1});

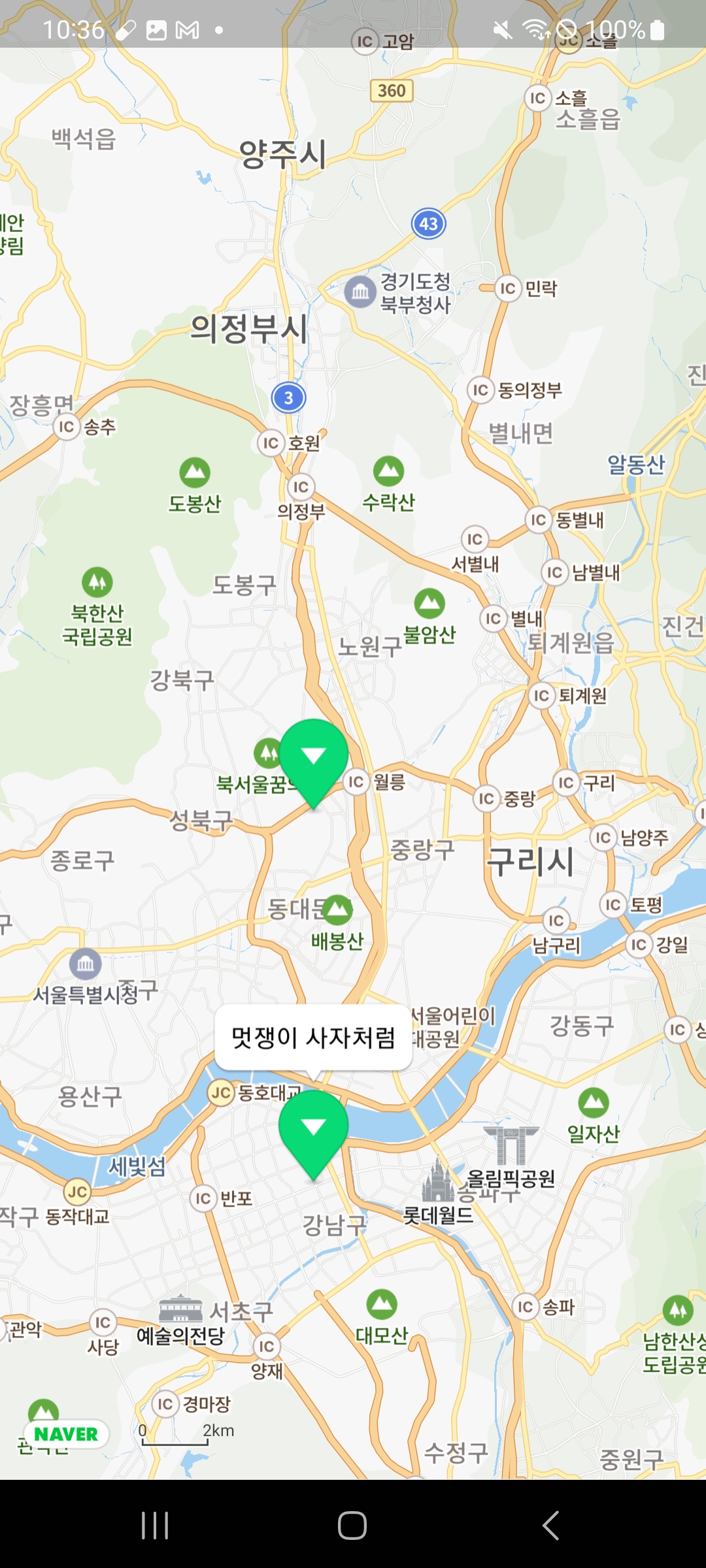
마커 정보창
마커에 귀여운 정보창을 띄울 수 있는데 간단하다.
정보창을 생성하고 싶은 마커에 id 값과 텍스트 값을 입력해 주고
final onMarkerInfoWindow = NInfoWindow.onMarker(id: marker.info.id, text: "멋쟁이 사자처럼");이후 정보창을 오픈해 주는 코드를 입력한다.
marker.openInfoWindow(onMarkerInfoWindow);

전체 코드
@override
Widget build(BuildContext context) {
return MaterialApp(
debugShowCheckedModeBanner: false,
home: Scaffold(
body: NaverMap(
onMapReady: (controller) {
final marker = NMarker(
id: 'test',
position:
const NLatLng(37.506932467450326, 127.05578661133796));
final marker1 = NMarker(
id: 'test1',
position:
const NLatLng(37.606932467450326, 127.05578661133796));
controller.addOverlayAll({marker, marker1});
final onMarkerInfoWindow =
NInfoWindow.onMarker(id: marker.info.id, text: "멋쟁이 사자처럼");
marker.openInfoWindow(onMarkerInfoWindow);
},
),
),
);
}
'APP > Flutter' 카테고리의 다른 글
| 플러터 [Flutter] 초간단 splash 화면 설정 (0) | 2023.07.25 |
|---|---|
| 플러터 [Flutter] Stack 위젯 사용법 총정리 (1) | 2023.05.28 |
| 플러터[Flutter] 네이버지도[Navermap] 생성 (2023ver) (2) | 2023.05.14 |
| 플러터 [Flutter] 구글맵 [Googlemap] - json 데이터로 마커 생성(2023ver) (5) | 2023.05.11 |
| 플러터[Flutter] 오류 - flutter.gradle (0) | 2023.05.10 |
