
플러터에서 네이버지도를 생성하는 것은 쉽지 않다.
나도 네이버지도를 생성하려고 하다가 포기했지만 구글링 하던 중
때마침 한국의 어떤 개발자분이 네이버지도 라이브러리를 만들어줘서 설명해 보려고 한다.
이 글은 android 기준
flutter_naver_map" ^1.0.1 버전을 사용했습니다.
라이브러리 추가
네이버 지도 라이브러리를 추가한다.
flutter pub add flutter_naver_map
android 구성
안드로이드에서 화면 잠금시 지도가 생기는 이슈 때문에 코드를 추가한다.
android/app/src/main/kotlin/.../MainActivity.kt
import android.os.Bundle
import io.flutter.embedding.android.FlutterActivity
class MainActivity : FlutterActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
intent.putExtra("background_mode", "transparent")
super.onCreate(savedInstanceState)
}
}
네이버맵 플러그인이 SDK 21 버전 이상을 요구함으로 최소 버전 설정을 한다.
android/app/build.gradle
android {
defaultConfig {
minSdkVersion 21
}
}
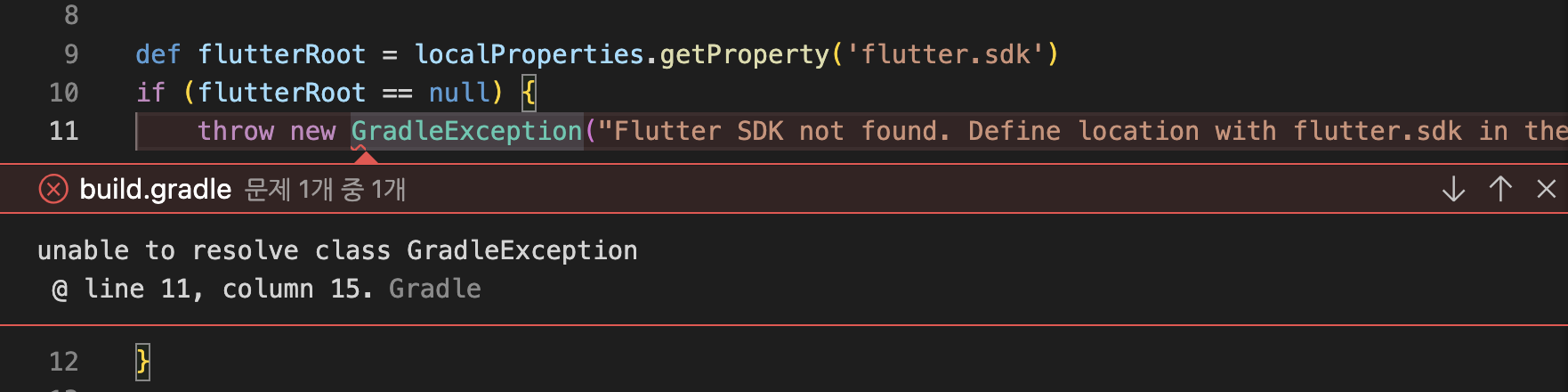
종종 GradleException에서 오류가 발생하는데 그냥 new를 지워 버리면 된다.

Client Id 입력
발급받은 client id를 입력한다.
android/app/src/main/AndroidManifest.xml
<manifest>
<application>
<meta-data
android:name="com.naver.maps.map.CLIENT_ID"
android:value="YOUR_CLIENT_ID" />
</application>
</manifest>https://www.ncloud.com/product/applicationService/maps
NAVER CLOUD PLATFORM
cloud computing services for corporations, IaaS, PaaS, SaaS, with Global region and Security Technology Certification
www.ncloud.com
지도 초기화
main 함수에서 지도를 초기화합니다.
void main() async {
WidgetsFlutterBinding.ensureInitialized();
await NaverMapSdk.instance.initialize(clientId: 'your client id');
runApp(MyApp());
}이때 오류 발생 시 import 'package:flutter_naver_map/flutter_naver_map.dart'; 를 추가해 줍니다.
네이버지도 생성
이제 화면에 네이버 지도를 생성해 보자.
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
body: NaverMap(
options: const NaverMapViewOptions(),
onMapReady: (controller) {
print("네이버 맵 로딩됨!");
},
),
),
);
}
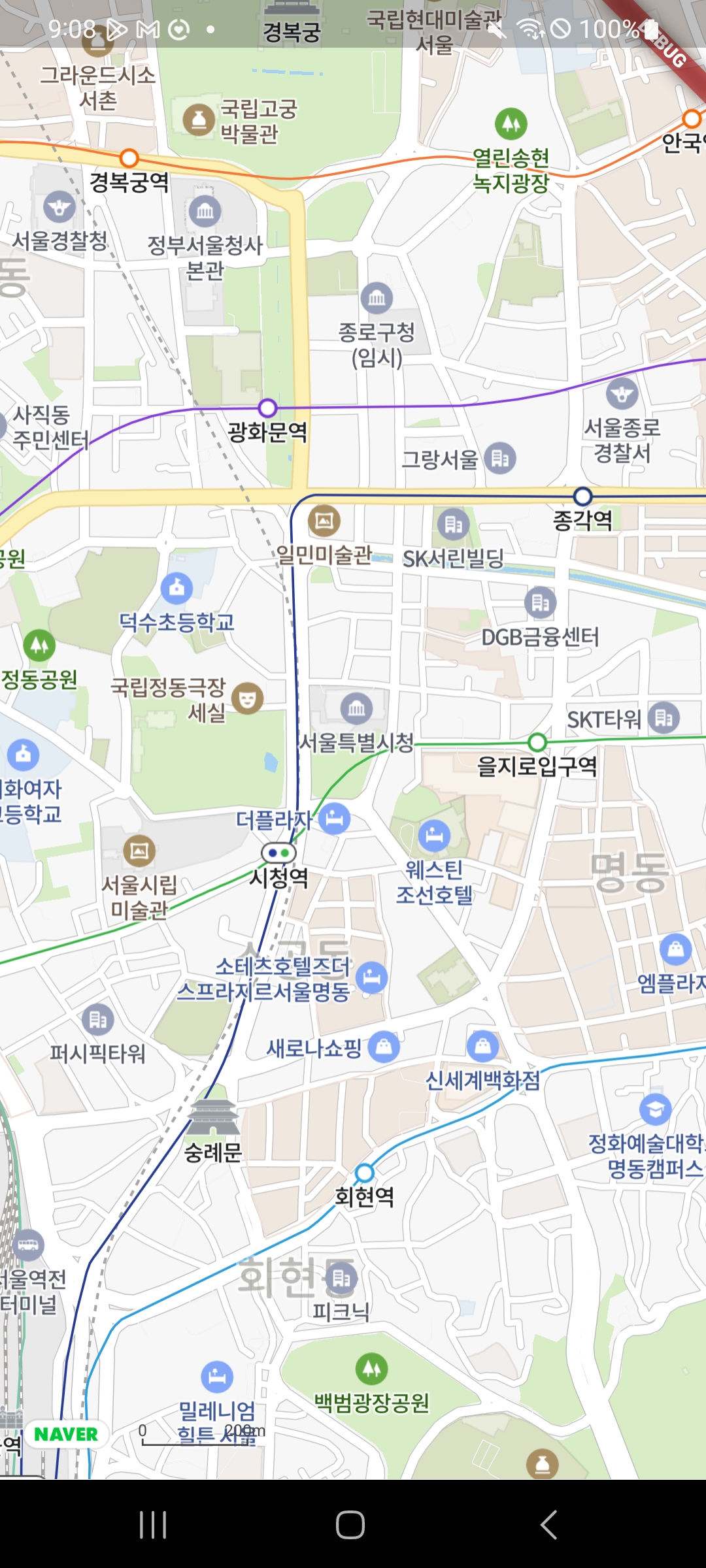
실행화면

참고한 사이트
https://note11.dev/flutter_naver_map/
flutter_naver_map docs | flutter_naver_map
flutter_naver_map docs
note11.dev
정말 헤매고 있었는데 라이브러리를 만들어주신 "김승빈" 개발자님 정말 진심으로 감사합니다.
다음 글은 네이버맵 위젯에 대해 알아보겠습니다.
'APP > Flutter' 카테고리의 다른 글
| 플러터 [Flutter] Stack 위젯 사용법 총정리 (1) | 2023.05.28 |
|---|---|
| 플러터[Flutter] 네이버지도[Navermap] 마커 생성 & 위젯 사용(2023ver) (2) | 2023.05.17 |
| 플러터 [Flutter] 구글맵 [Googlemap] - json 데이터로 마커 생성(2023ver) (5) | 2023.05.11 |
| 플러터[Flutter] 오류 - flutter.gradle (0) | 2023.05.10 |
| 플러터 [Flutter] 구글맵 [Googlemap] - 생성(2023 ver) (0) | 2023.05.07 |
