
flutter로 구글맵을 생성하고 싶을 때 어떻게 하는지 알아보겠습니다.
이 글은 android 기준
google_maps_flutter: ^2.2.6 버전을 사용했습니다
라이브러리 추가
구글맵 사용 시 필요한 라이브러리를 추가합니다.
flutter pub add google_maps_flutter
android 구성
Android에서 Google Maps SDK를 사용하려면 minSDK를 20으로 설정한다.
android/app/build.gradle
defaultConfig {
// TODO: Specify your own unique Application ID (https://developer.android.com/studio/build/application-id.html).
applicationId "com.example.google_map_blog"
// You can update the following values to match your application needs.
// For more information, see: https://docs.flutter.dev/deployment/android#reviewing-the-gradle-build-configuration.
minSdkVersion 20
targetSdkVersion flutter.targetSdkVersion
versionCode flutterVersionCode.toInteger()
versionName flutterVersionName
}
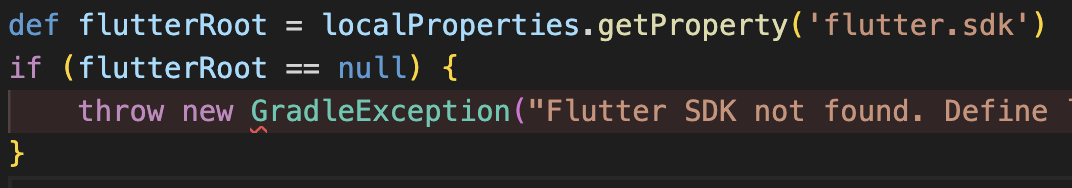
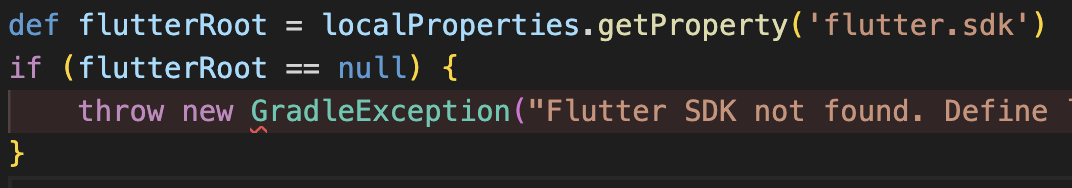
이때 build.gradle에서 에러가 날 수 있다. GradleException 앞에 new를 제거하면서 해결

API 연동
google map platform에서 map api키를 발급받기
https://developers.google.com/maps/documentation/android-sdk/get-api-key?hl=ko
API 키 사용 | Android용 Maps SDK | Google Developers
의견 보내기 API 키 사용 컬렉션을 사용해 정리하기 내 환경설정을 기준으로 콘텐츠를 저장하고 분류하세요. 플랫폼 선택: Android iOS 자바스크립트 여기에서는 Android용 Maps SDK에 사용할 API 키를 만
developers.google.com
API 내 파일에 연동
andorid/app/src/main/androidManifest.xml
<meta-data android:name="com.google.android.geo.API_KEY"
android:value="YOUR-KEY-HERE"/>application 안에 API 삽입(YOUR-KEY-HERE 여기에)
화면에 지도 표시
lib/main.dart
import 'package:flutter/material.dart';
import 'package:google_maps_flutter/google_maps_flutter.dart';
void main() => runApp(const MyApp());
class MyApp extends StatefulWidget {
const MyApp({Key? key}) : super(key: key);
@override
_MyAppState createState() => _MyAppState();
}
class _MyAppState extends State<MyApp> {
late GoogleMapController mapController;
final LatLng _center = const LatLng(45.521563, -122.677433);
void _onMapCreated(GoogleMapController controller) {
mapController = controller;
}
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
appBar: AppBar(
title: const Text('Maps Sample App'),
backgroundColor: Colors.green[700],
),
body: GoogleMap(
onMapCreated: _onMapCreated,
initialCameraPosition: CameraPosition(
target: _center,
zoom: 11.0,
),
),
),
);
}
}
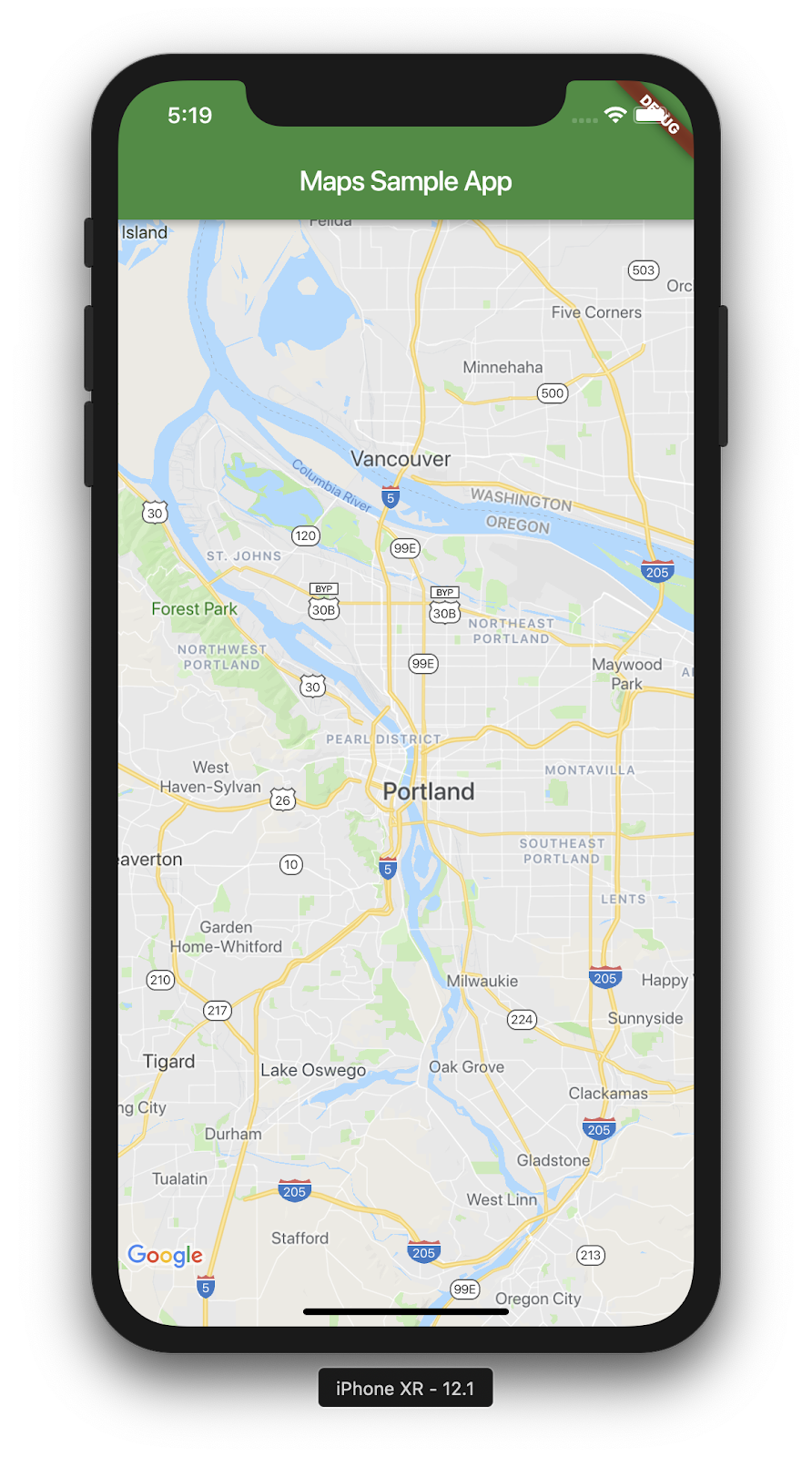
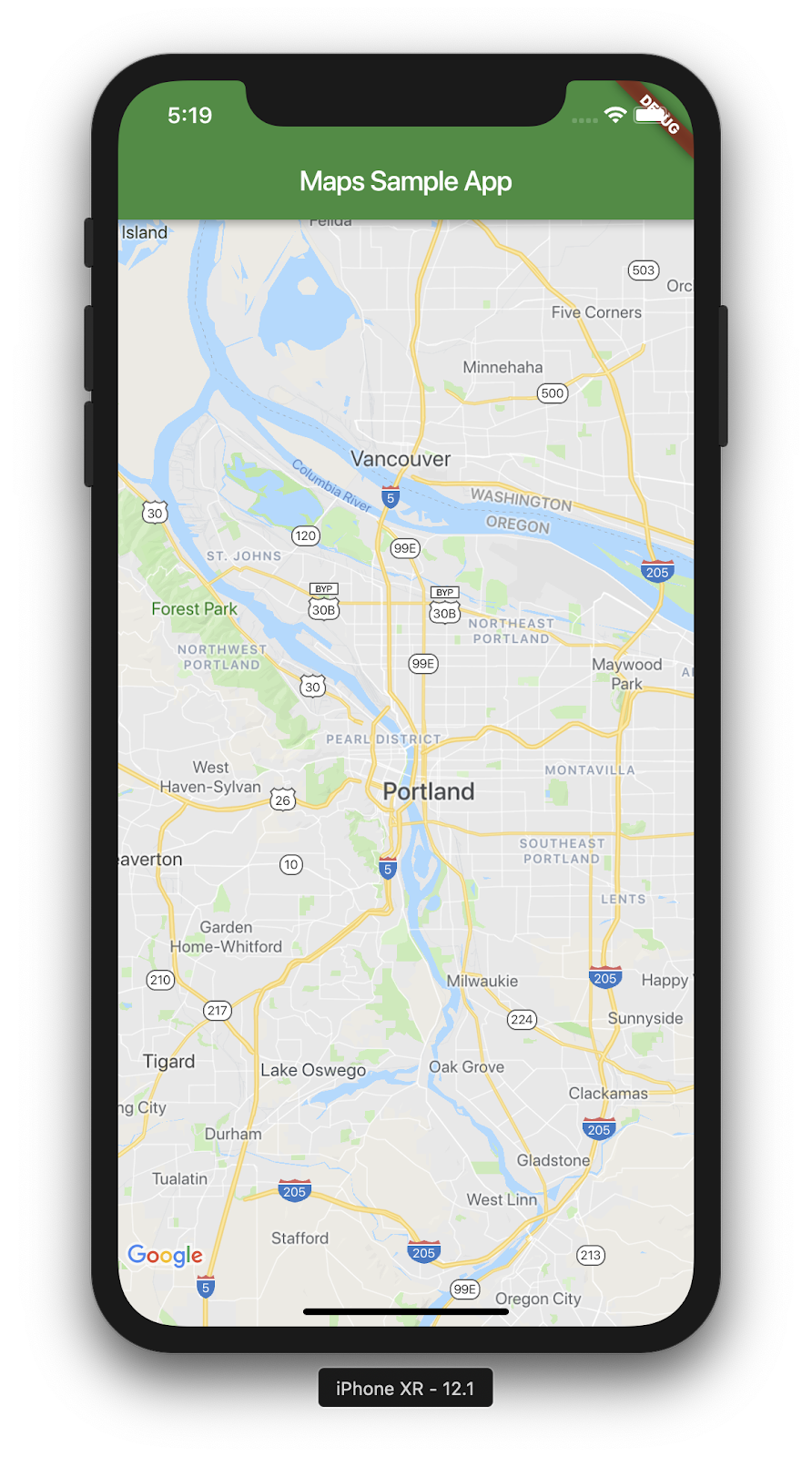
실행화면

참고한 사이트
https://codelabs.developers.google.com/codelabs/google-maps-in-flutter?hl=ko#0
Flutter 앱에 Google 지도 추가 | Google Codelabs
이 Codelab에서는 iOS 및 Android에서 고품질 네이티브 환경을 제작하기 위해 Flutter 모바일 앱 SDK를 사용하여 Google 지도 환경을 빌드합니다.
codelabs.developers.google.com
'APP > Flutter' 카테고리의 다른 글
| 플러터 [Flutter] Stack 위젯 사용법 총정리 (1) | 2023.05.28 |
|---|---|
| 플러터[Flutter] 네이버지도[Navermap] 마커 생성 & 위젯 사용(2023ver) (2) | 2023.05.17 |
| 플러터[Flutter] 네이버지도[Navermap] 생성 (2023ver) (2) | 2023.05.14 |
| 플러터 [Flutter] 구글맵 [Googlemap] - json 데이터로 마커 생성(2023ver) (5) | 2023.05.11 |
| 플러터[Flutter] 오류 - flutter.gradle (0) | 2023.05.10 |

flutter로 구글맵을 생성하고 싶을 때 어떻게 하는지 알아보겠습니다.
이 글은 android 기준
google_maps_flutter: ^2.2.6 버전을 사용했습니다
라이브러리 추가
구글맵 사용 시 필요한 라이브러리를 추가합니다.
flutter pub add google_maps_flutter
android 구성
Android에서 Google Maps SDK를 사용하려면 minSDK를 20으로 설정한다.
android/app/build.gradle
defaultConfig {
// TODO: Specify your own unique Application ID (https://developer.android.com/studio/build/application-id.html).
applicationId "com.example.google_map_blog"
// You can update the following values to match your application needs.
// For more information, see: https://docs.flutter.dev/deployment/android#reviewing-the-gradle-build-configuration.
minSdkVersion 20
targetSdkVersion flutter.targetSdkVersion
versionCode flutterVersionCode.toInteger()
versionName flutterVersionName
}
이때 build.gradle에서 에러가 날 수 있다. GradleException 앞에 new를 제거하면서 해결

API 연동
google map platform에서 map api키를 발급받기
https://developers.google.com/maps/documentation/android-sdk/get-api-key?hl=ko
API 키 사용 | Android용 Maps SDK | Google Developers
의견 보내기 API 키 사용 컬렉션을 사용해 정리하기 내 환경설정을 기준으로 콘텐츠를 저장하고 분류하세요. 플랫폼 선택: Android iOS 자바스크립트 여기에서는 Android용 Maps SDK에 사용할 API 키를 만
developers.google.com
API 내 파일에 연동
andorid/app/src/main/androidManifest.xml
<meta-data android:name="com.google.android.geo.API_KEY"
android:value="YOUR-KEY-HERE"/>application 안에 API 삽입(YOUR-KEY-HERE 여기에)
화면에 지도 표시
lib/main.dart
import 'package:flutter/material.dart';
import 'package:google_maps_flutter/google_maps_flutter.dart';
void main() => runApp(const MyApp());
class MyApp extends StatefulWidget {
const MyApp({Key? key}) : super(key: key);
@override
_MyAppState createState() => _MyAppState();
}
class _MyAppState extends State<MyApp> {
late GoogleMapController mapController;
final LatLng _center = const LatLng(45.521563, -122.677433);
void _onMapCreated(GoogleMapController controller) {
mapController = controller;
}
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
appBar: AppBar(
title: const Text('Maps Sample App'),
backgroundColor: Colors.green[700],
),
body: GoogleMap(
onMapCreated: _onMapCreated,
initialCameraPosition: CameraPosition(
target: _center,
zoom: 11.0,
),
),
),
);
}
}
실행화면

참고한 사이트
https://codelabs.developers.google.com/codelabs/google-maps-in-flutter?hl=ko#0
Flutter 앱에 Google 지도 추가 | Google Codelabs
이 Codelab에서는 iOS 및 Android에서 고품질 네이티브 환경을 제작하기 위해 Flutter 모바일 앱 SDK를 사용하여 Google 지도 환경을 빌드합니다.
codelabs.developers.google.com
'APP > Flutter' 카테고리의 다른 글
| 플러터 [Flutter] Stack 위젯 사용법 총정리 (1) | 2023.05.28 |
|---|---|
| 플러터[Flutter] 네이버지도[Navermap] 마커 생성 & 위젯 사용(2023ver) (2) | 2023.05.17 |
| 플러터[Flutter] 네이버지도[Navermap] 생성 (2023ver) (2) | 2023.05.14 |
| 플러터 [Flutter] 구글맵 [Googlemap] - json 데이터로 마커 생성(2023ver) (5) | 2023.05.11 |
| 플러터[Flutter] 오류 - flutter.gradle (0) | 2023.05.10 |
