반응형

오늘은 플러터에서 플랫폼 위젯을 통해 Andorid, Ios을 분기처리를 하는 방법에 대해 알아보겠습니다
사전배경


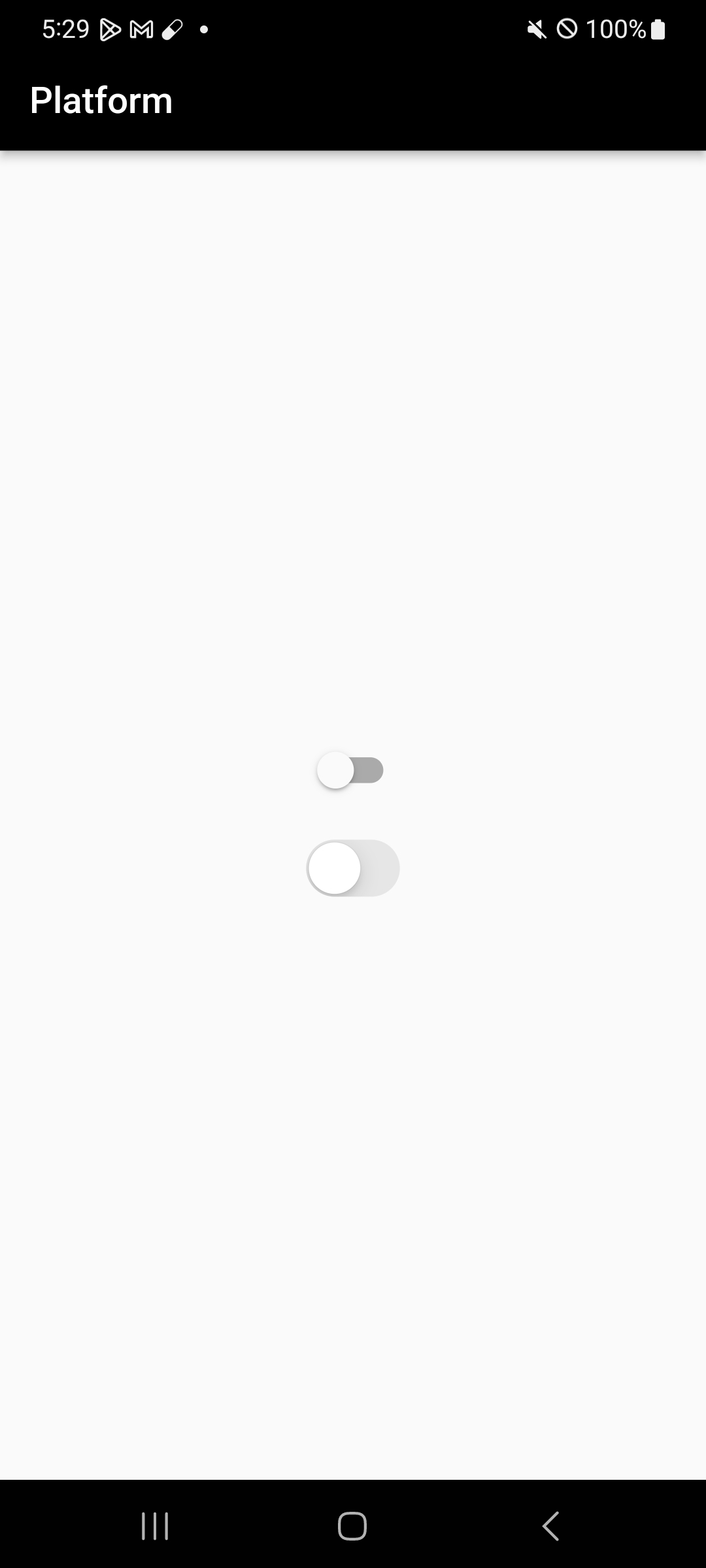
여기 두개의 스위치가 있습니다.
위에는 안드로이드의 Meterial 디자인이고, 아래는 Ios의 Cupertino 디자인이다.
Platform 사용
만약 사용자가 사용하는 플랫폼별로 원하는 스위치를 보여주려면 어떻게 할까?
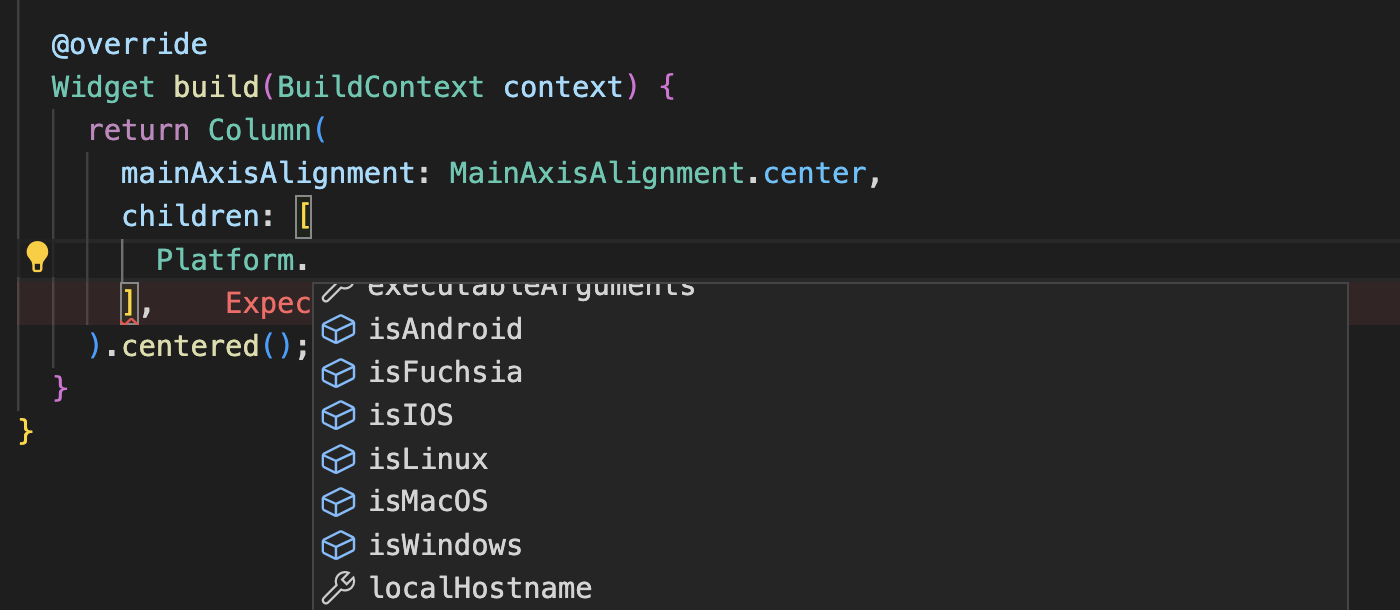
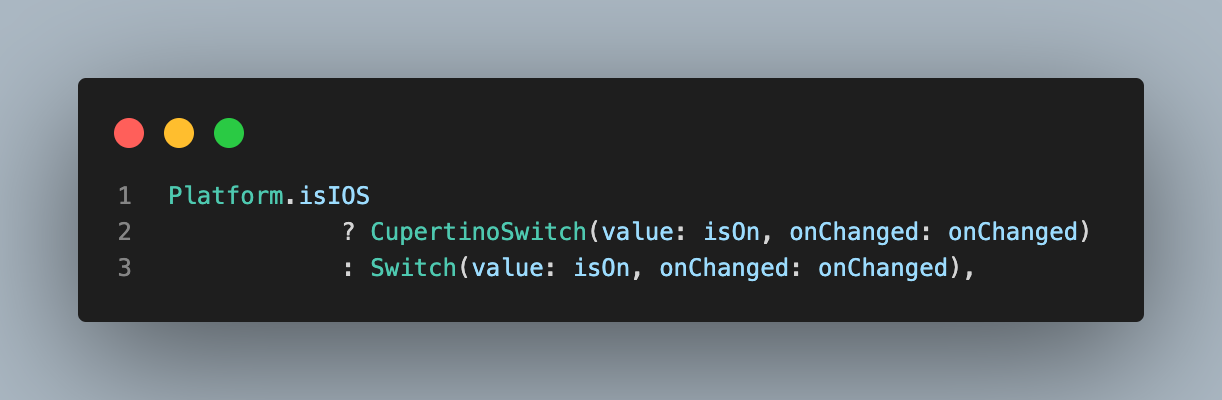
바로 Platform을 활용해 주는 것이다.
Platform을 입력 후 콤마(.)를 찍고 원하는 플랫폼을 선택한다.

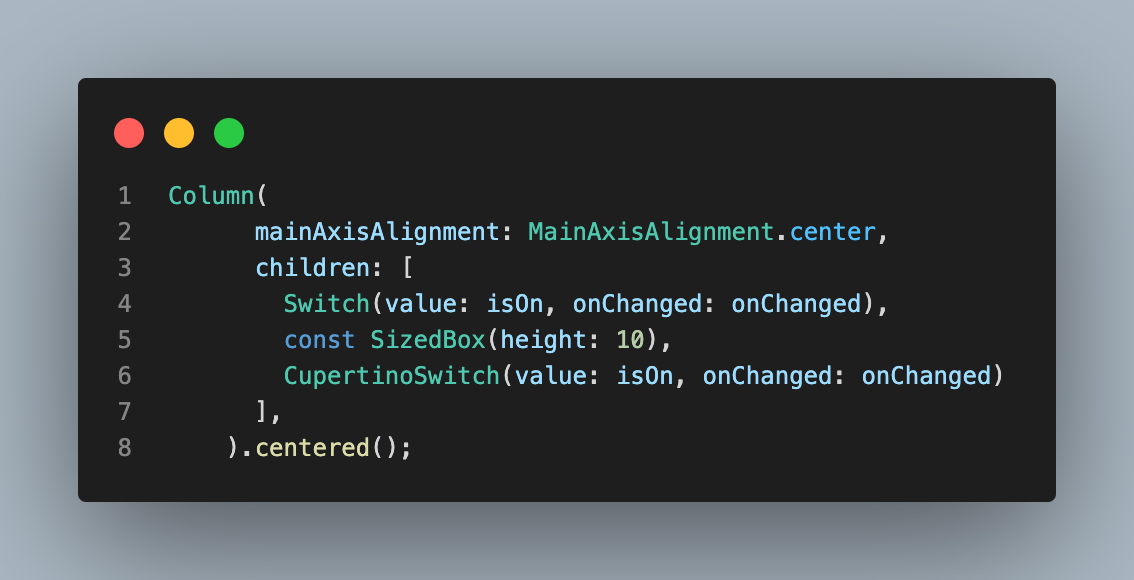
이후 QQ Operator을 사용하여,
Ios 일때는 CupertinoSwitch를 Android 일때는 기본 Material Switch를 사용하겠다.

이후 플랫폼별 실행을 해보면 각각에 플랫폼에 맞게 Switch가 보이게 된다.
Android 결과화면

Ios 결과화면

반응형
'프로그래밍 > Flutter' 카테고리의 다른 글
| Flutter 네이버지도[naver map] 현재위치 버튼 & 위치 허용 묻기 (0) | 2023.10.01 |
|---|---|
| 플러터[Flutter] 패키지 이름 변경(change_app_package_name) (0) | 2023.08.06 |
| 플러터 [Flutter] 초간단 splash 화면 설정 (0) | 2023.07.25 |
| 플러터 [Flutter] Stack 위젯 사용법 총정리 (1) | 2023.05.28 |
| 플러터[Flutter] 네이버지도[Navermap] 마커 생성 & 위젯 사용(2023ver) (0) | 2023.05.17 |