
오늘은 개발자인 내가 피그마를 공부하는 이유에 대해 설명해보겠다.
피그마란?
피그마는 UI 디자인 툴이다.
특히 웹과 앱의 UI에 최적화 되어 있는데 (물론 다른 모든 부분도 가능하다.)
상상하는 거의 모든 부분의 디자인을 시각화 하게 해준다.
피그마를 배워야 하는 이유
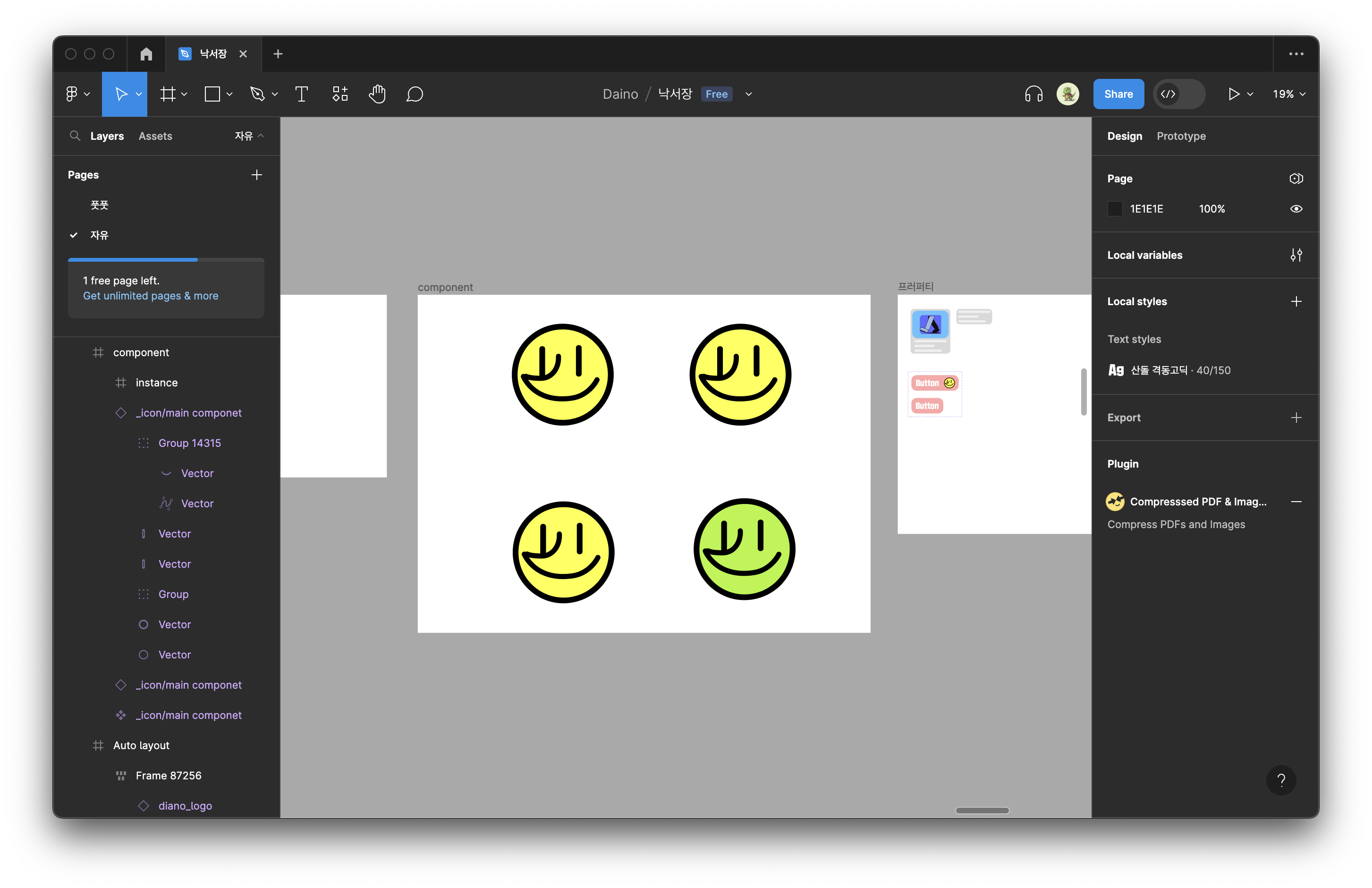
쉽다
피그마는 직관적이고 단순한 인터페이스 덕분에 1시간 정도면
거의 대부분의 기능을 사용할 수 있을만큼 배우기 쉽다.
또한 커뮤니티가 매우 발달 되어 있고 다른 사용자가 공유한 작업물을 사용해 쉽게 응용할 수도 있다.
특히 개발자라면 구조화 작업에 익숙 할 것인데
피그마는 layer라는 기능은 모든 객체의 상화 관계를 보여줘서 작업 상황을 파악하기 쉽다.

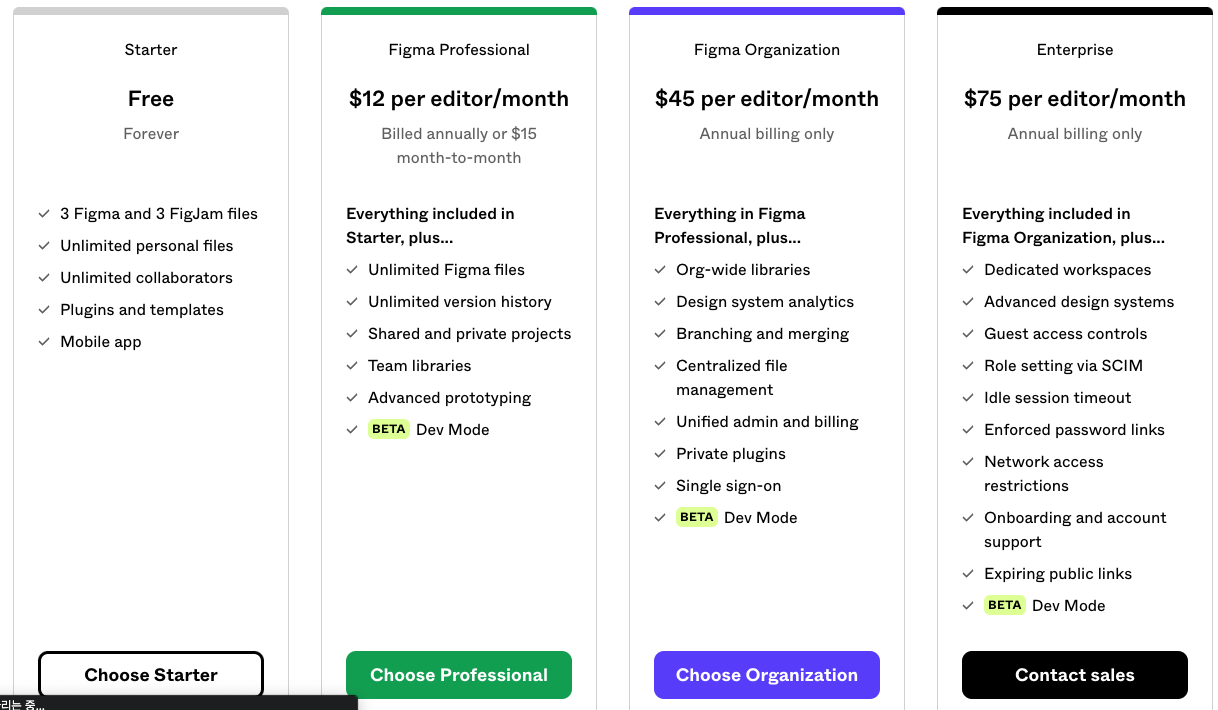
(거의) 공짜다.
figma의 대부분의 기능은 무료로 사용이 가능하다. (한 95%?)
그리고 팀원들과 함께 페이지를 사용할 수도 있는데 그것도 무료이다. (무려 인원수 제한 없이)
물론 유로 버전이 엄청나게 비싼것은 아니지만 초기 스타트업에는 고정 비용이 매우 무섭기 때문에
엄청난 장점으로 다가 올 수 밖에 없다.

MZ식 협력
요즘 IT 업계에서 어느 툴을 사용하든 가장 중요하게 보는것이 "얼마나 협력이 잘되나?" 이다.
원격근무가 많아지고 급하게 일을 처리해야 하는 경우가 많아지면서
팀원과 같은 공간에 없을 때도 업무를 할 수 있는 환경이 주어지는 것이 중요하다.
물론 zoom이나 discord로 화면을 공유하고 업무를 할 수도 있지만
각각의 화면의 작업물을 공유할 경우 불편함이 있다.
figma는 그러한 부분을 모두 해소 해주는데
수정하고 싶은 부분에 댓글을 달 수 있고

동시에 접속했을 경우 간단한 채팅도 바로 바로 칠 수 있다.
또한 우측 상단에 오디어 기능이 있어서 음성으로 이야기를 하며 협업을 할 수 있다.

개발러인 내가 배우는 이유
개발자인 내가 피그마를 배우는 이유는 물론 팀에서 디자인 리소스가 부족한 부분이 크지만
한 두시간 정도 피그마를 배워두면
내가 웹이나 앱에서 구현하고 싶은 아이디어 및 기능이 생기면
팀원들에게 설명 할 때 단순이 말로만 설명을 하는것이 아닌 피그마 커뮤니티를 이용해 꽤 그럴듯하게
아이디어를 시각화 해서 보여줄 수 있고 나도 그 이후에 작업을 할 때 UI 부분 측면에서
전문적인 디자이너의 손을 크게 빌리지 않고도 괜찮은 UI를 구현 할 수 있다.
한 마디로 내가 생각한 아이디어를 쉽게 시각화 해주는 부분에서 배워두면 좋은것 같다.
또한 블로그나 인스타그램 포스팅이나 다른 작업물을 만들기에도 유용하다.
피그마를 쓰기 전과 쓰고 나서의 업무 활용도가 달라진것 같을 정도로 혁신적인 툴이니
꼭 디자이너가 아닌 사람들도 사용해 보길 추천한다.
'Design' 카테고리의 다른 글
| [하루 5분 UX] UX의 5대 핵심 요소 (1) | 2024.05.31 |
|---|---|
| [하루 5분 UX] UX란 무엇인가? (0) | 2024.05.27 |
| [Premiere Pro] 프리미어프로 튀는 음 잡기 (0) | 2023.09.10 |
| [Premiere Pro] 프리미어 프로 잡음제거 (0) | 2023.09.10 |